This is the 3rd article in our series covering a solution we delivered for a client, enabling Dynamic Bootstrap grid layouts in SharePoint 2013 page layouts. You can find the previous articles in the series here:
- Introduction
- How we persist the page configuration
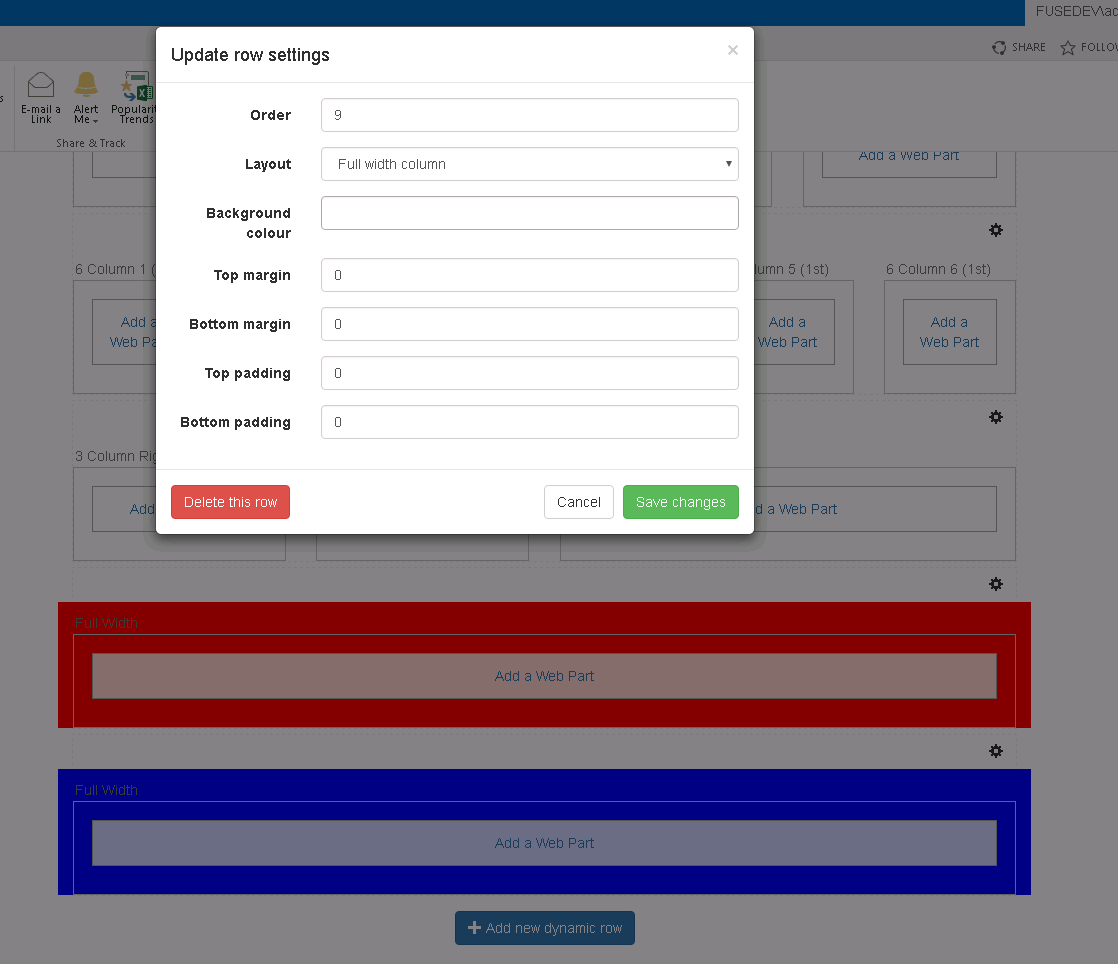
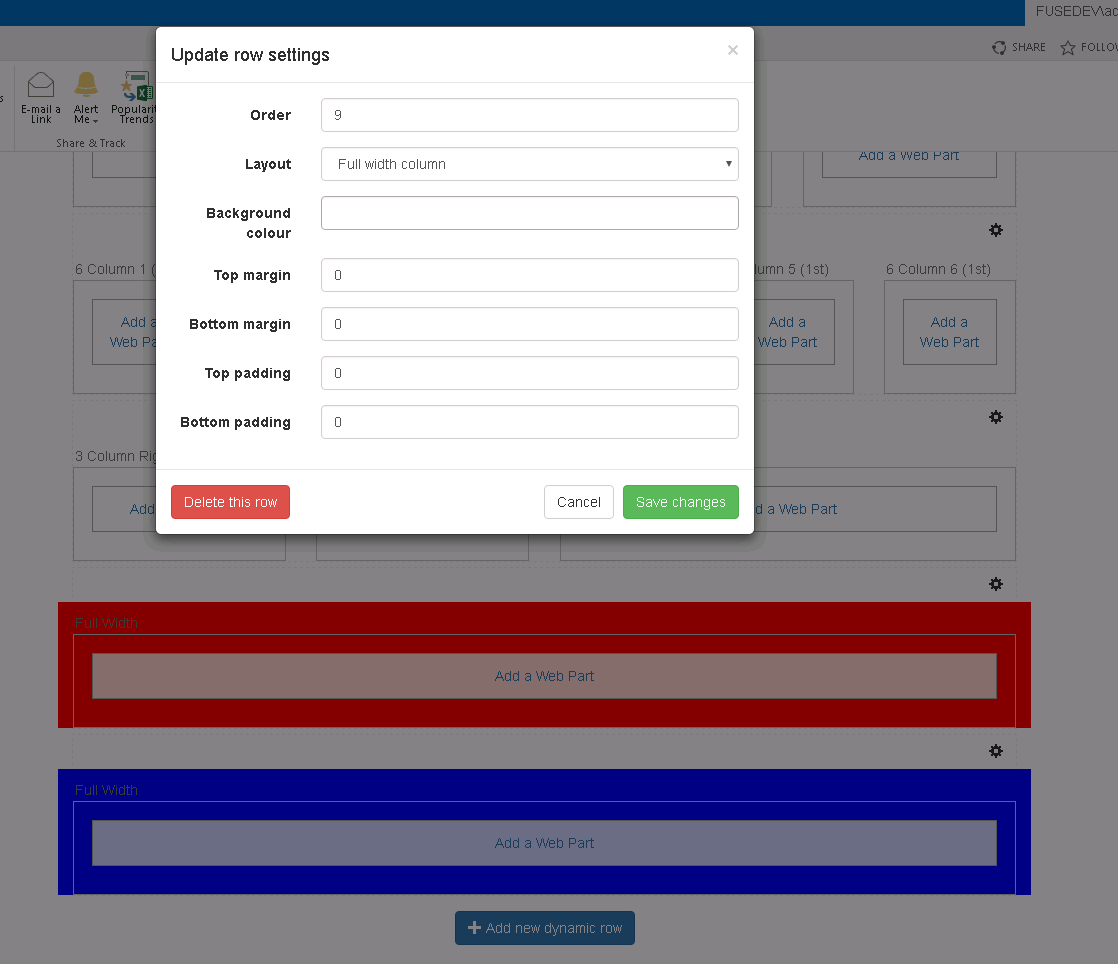
In this article we're going to outline how we enabled the custom dialog form that appears within the editable page and enables you to modify existing or add new rows. Here's a screenshot to help picture what it is we'll be building.

What are we talking about?
When a page is rendered in "edit mode" we add an "Edit" button to each row. Clicking the button will open a Modal Dialog window containing a form that represents the values for that Row. We also add another button at the bottom of the page that opens an empty form allowing the user to create a new Row.
When a user has completed making changes to the available fields they can click Save. This then serializes the form values to a JSON object, updates the Page level JSON object that represents all of the Rows on that page, then stores that JSON object as a string in the SharePoint Field and then Saves and reloads the page. When the page loads it re-loads the Page Level JSON object (which now includes the changes made) and renders each Row accordingly.
How this works
There's a fair bit going on here. First of all, we need to cover some background details…
Each Row is built using a User Control that follows a known structure. This structure consists of a number of ASP.Net Panel Controls that follow a specific naming convention. The User Control also inherits from a Base Control (called BaseWebPartZoneLayout) which then manipulates these Panels accordingly. Each row User Control contains
- One parent Panel control with an ID of "pnlEditorPanel". This Panel is where we add the Edit button for opening the Form. For those unaware a Panel renders as a standard Div.
- Inside that Panel is another Panel called "pnlRow". This Panel contains the actual Grid HTML structure. It is also this Panel to which we add style attributes to create the padding, margin and background colour effects.
Here is a screenshot of the code in the "4 Column" row:
You can see the two panels I've described and then a standard 4 column Bootstrap row. In this scenario we've configured the Row to display 4 columns on medium screen sizes and above, 2 columns (i.e. 2 rows of 2 columns) on "extra small" screens, and just one column on anything smaller than that. In each Grid column we have added a Web Part Zone that has no hard coded ID value. We will cover this in a later post but these IDs must be unique on a page so these need to be set at run time, in case the same Row is added to a page more than once.
As mentioned earlier these User Controls inherit from a base control that then processes the required configuration for that Row (as specified by a Content Manager). The Configuration for the Row is passed in when the Control is instantiated and stored in a variable called "Config". The Config property is of type "WebPartZoneRowConfiguration" which takes the following form:
The first part of the code in the Base Control checks to see if we are in "Edit Mode" and, if we are, adds in the Button to open the Configuration Editor form. See below:
In that code we create the required HTML structure for the button to appear. Within the button we set a Data attribute to include the current "Row ID". The Row ID comes from the Config object for the current Row. The Button also includes a Data attribute for "Target" which is set to "rowLayoutConfigModal". This is the ID of the HTML Div that represents the Dialog that needs to be displayed. So when a user clicks the Button, the Modal is opened and receives the ID for the current Row.
Bootstrap Modal Dialogs
The grid system is itself built using the Bootstrap (V3) grid system constructs. We needed a way to manage the configuration of each row and also to add new rows at the bottom of a page. As Bootstrap is already on the page we made the obvious decision to leverage the Modal dialog windows that come built-in – you can see more info in this here.
The form inside the Modal is just a standard bootstrap form with fields for each of the configurable properties. The interesting part is how we initialise the fields, and then persist any changes back to the SharePoint field that stores the complete JSON object.
Initialising the Form
As mentioned above, when the form first loads, it receives the ID for the selected Row. This enables us to populate the form fields with the current Row's configuration. The first thing we need to do is get a hold of the Page Level JSON configuration. If you've been following along you'll know this represents the complete configuration object for all of the Rows on the current page. Here's the JavaScript code:
In the above code we simply parse the value in the hidden SharePoint field. If nothing is found in that field this is likely a new (empty) page, thus we just initialise an empty configuration object.
Next we attach some code to the "Show" event for the Modal Dialog. In the following code we establish which Button was clicked, and then get the Row ID from that button. We then use the Row ID to pull out the Row configuration from the Page Level JSON object (dynamicPageWPZoneConfig). If that value is null, we must be creating a new Row. If we have a Config object we set each of the fields with the corresponding values:
Saving the Changes
The Form includes buttons to "Save" the current config, "Delete" the current Row and "Cancel" (Close) the Form. The Cancel button doesn't really need an explanation but here's what we do on Save.
First of all, we use a bit of jQuery to attach to the click event on the Save button. We then use the jQuery "closest" function to grab the form structure as a complete DOM element. We then create a new JSON object (in the required format) and set the values for each of the fields from the form.
Next we have code to handle if the Row is new and hence generate a new ID for that row. Otherwise the existing Row in the Page Level structure needs updating and we also handle the scenario where the User has changed the Order Sequence of the current Row. Eventually, we persist the Page Level JSON object, now including the User’s changes, back to the SharePoint field. The last step is to Save the current page so that the user's changes are persisted. For this we have a custom function which leverages built-in SharePoint code for saving (but continue editing) a page:
Deleting a row
The code exists for deleting a row but this article is already long enough. You can view the code in the Github Repo to see how this part works.
Summary
So that is how we enabled our content managers to configure each Row. Sometimes it's just easier to read the code so please take a look at the Github repo. We're always keen to hear other people's thoughts and suggestions so please give us your feedback.
In the next post we'll wrap up the series and explain how we actually consume the JSON object on the server and render out the Rows on to the page.
Thanks for reading.
About the author
James Strugnell
Head of Development
Your business might need more than just Microsoft packages, and this is where James’s expertise and experience comes to the fore. He is responsible for the custom development of online solutions that increase your productivity, efficiency and collaboration between staff. This includes the development of bespoke software as well as tailoring Microsoft’s suite of products so that your needs are met.