Fuse is a Microsoft Partner, based in Northampton. We help organisations of all sizes to maximise IT efficiencies through the use of Microsoft cloud computing solutions.
Dynamic Page Layouts in SharePoint 2013 - Part 1
Introduction
This is going to be a series of articles (not sure how many yet) describing a solution we recently built for a client. The solution was built for SharePoint 2013 and is a full farm solution, i.e. no Office 365 here I'm afraid.
A couple of years ago we started a project for a long-term client which had the goals of building an all-new web platform on a hosted SharePoint 2013 environment. Their existing website was built on SharePoint 2007 and was starting to show its age, not least in the fact that support for that version was running out.
SharePoint 2013, at the time, was fairly new to the market and had shipped with a number of new features targeting the public website market. Our client was looking for a self-managing platform on which they could build any number of "microsites" in addition to hosting their main site. These sites needed to be highly customisable, themeable and include a large suite of web parts that could be configured to work across browsers and devices.
I'm happy to report that we delivered on the above and the client has been very pleased with the capabilities they now have.
Need
There was one aspect of our solution that I was never completely satisfied with, and that was the static nature of the supposed "highly configurable" Page Layouts we had provided. Specifically, we had provided a "Landing Page" layout which was intended to be used for home pages and provide fairly unlimited options in terms of layout configuration.
The client wanted to be able to use the Landing Page in any number of ways, and basically not be restricted. We had used Bootstrap 3 and thus were able to use that grid system to set up a number of rows with differing numbers of columns. While this met the needs initially we soon started to hit issues with this approach.
Limitations of SharePoint Page Layouts
While web parts can be added any number of times to web part zones, content managers don't have the ability to easily manage the web part zones themselves (unless they crack open SharePoint Designer, and that's not going to happen on my watch). So we found that we were continuously adding new rows of new or repeated column configurations so that designers and authors could achieve their visual requirements.
This unfortunately meant that, when in "edit mode", the page was full of empty web part zones with only relatively few of them actually being used.
Eventually we hit a limit in the number of web part zones (or it may have been web controls of any kind) allowed on a page. I forget the number but I think by that point we'd topped one hundred.
A short-term workaround for that was to move the web part zones into a "User Control" and then just include a reference to that User Control in the page layout. Not nice, but it worked, and theoretically shouldn't cause any performance issues.
What if?
From the outset of this project I had tried to think of a good way to solve this problem. Giving the content authors complete control of how the page and its components were laid out, with no waste, and only the exact structure they needed. How could this be done?
What if we could code up an interface that would enable content managers to add and edit rows of Web Part Zones. What if they could choose the number and layout of those web part zones for each row? What if they could specify the width of that row, so that it could fill the width of the window or just the content area? What if they could specify background colours, images, padding and margin for each row?
Could that be done? Spoiler warning... Yes!

Proof of Concept
In order to achieve all of the above (and potentially more) I went about proving some concepts, to determine if it would be possible.
I've been developing with ASP.Net and SharePoint for a long time now and am familiar with the page model in that anything that you can add to a page in ASP.Net markup at design-time, i.e. web controls, can generally also be added dynamically, using C#, at run-time. But would this be the case with Web Part Zones? After all, they need to be in place and on the page early enough in the page lifecycle for SharePoint to hook into and inject any web parts they contain. They also need to have unique, consistent identifiers so that SharePoint knows which zones the web parts belong to.
Proof of Concept 1 - Can Web Part Zones be added dynamically to a page
So the first challenge was determining if Web Part Zones can be added dynamically to a page. By dynamically I mean using C# code and adding an indefinite number of web part zones.
To establish this, I created an empty Page Layout, and then created a custom web control called DynamicWebPartZoneRenderer.cs. I added the control to the Page Layout and deployed to a local dev SharePoint site. Not exactly step-by-step instructions but this isn't a beginner's guide I'm afraid…
Within that control I then added some code that looped from 1 to 10 and added a new Web Part Zone with no properties configured.
Here's the code:
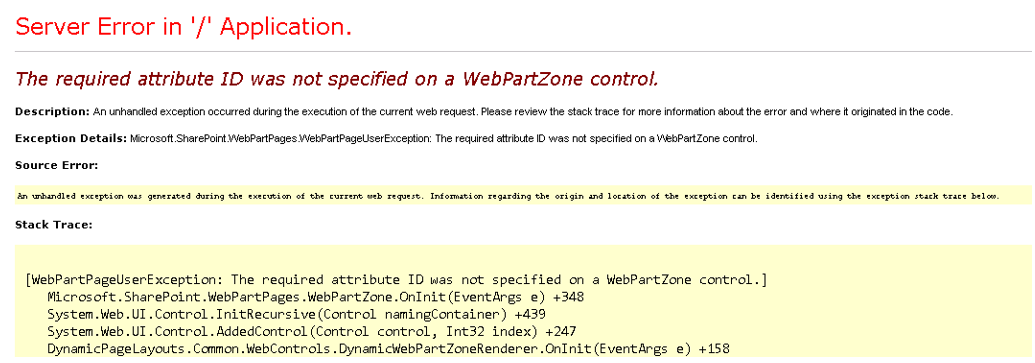
...and here's the resulting error:

OK, so it looks like Web Part Zones require an ID to be set. That was a simple fix:
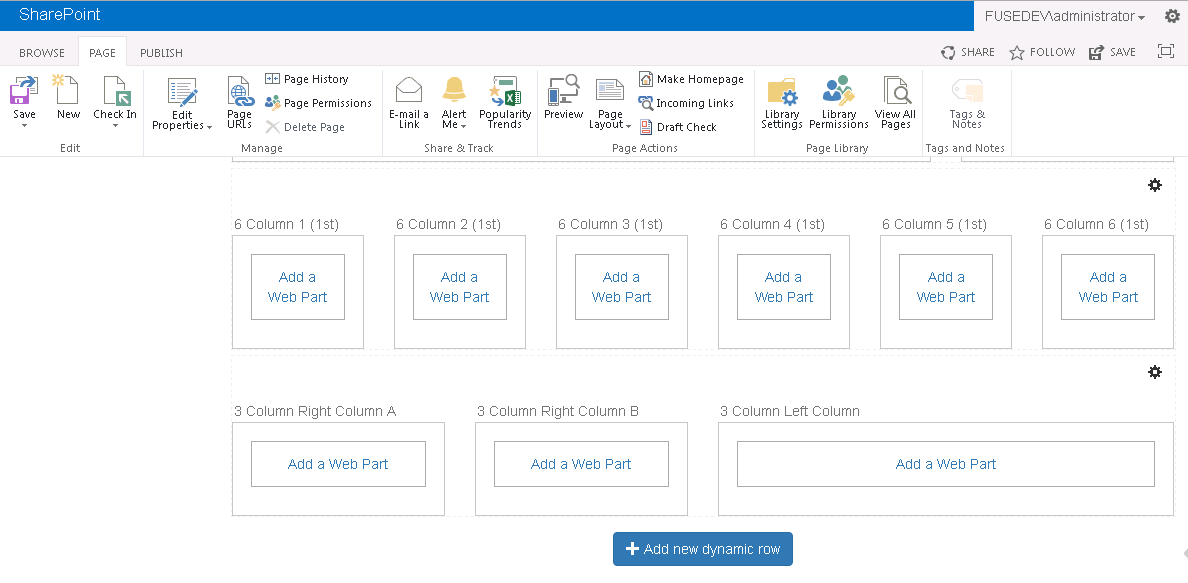
Progress. The page rendered out 10 sequential Web Part Zones. First concept proved, you can add Web Part Zones dynamically to a page.
Proof of Concept 2 – Can Web Parts be added consistently to dynamically added Web Part Zones?
Next up I needed to get Web Parts added in to these dynamic zones At this stage if I tried to add a web part to one of these zones nothing really happened. I suspected the problem was because the zones did not have persistent IDs. The way I'd written the code they were being assigned new random GUIDs on each load.
So I modified that code slightly again:
This worked. It rendered 10 Web Part Zones and I could add web parts in to those zones, and they would persist through post backs and page saves.
Concept 2 proved!
Proof of Concept 3 – How we can add "Rows" of Web Part zones to the page?
So at this point I knew I could add Web Part Zones to a page, and that they can be used. There's still a long way to go but I hoped that was the major unknown dealt with.
Next up was how to go about adding rows of differing numbers of Web Part Zones. I envisaged and end-goal UI that allowed content managers to specify exactly the configuration they wanted, using a drag and drop approach, or fancy wizard. But achieving that seemed a long way off at this stage. Instead, I took the approach of setting up several user controls which each had a row configuration of Web Part Zones. For example,
- 1 * Full width
- 2 * Half width
- 3 * One-third
- 4 * One-quarter
- Etc.
Each user control would be a Bootstrap "row" with the required number of Web Part Zones. The idea being that we (or a content editor) can then add the User Control on to the page which contains the required column configuration. This could eventually also allow for more complex Row configurations, perhaps with nested content.
So we now need to be able to dynamically add User Controls to the page, that contain Web Part Zones. Will this work?
I created a folder in my solution and dropped in a few sample User Controls with Web Part Zones inside. I then wrote some code in the WebPartZoneRenderer that would render each of those User Controls out on to the page. I realise all of this code is hard coded at this stage. The end goal is that the code will read from some page-level configuration data and render the Zones previously configured by a content manager.
The code looked something like this:
And that worked. Kind of. At this stage I had only used each User Control once. If I tried to add the same User Control to the page twice, it blew up. We'll solve that problem in the next post...
Still to come…
That's enough for one article. As we complete this series we'll be looking cover the following:
- How to load multiple User Controls containing the same row configurations, but ensuring each Web Part Zone is instantiated with a persistent, unique ID
- How to persist the page level configuration data
- How to read and write to the configuration data as part of the page save and load lifecycle.
- How to enable an interface for content managers to add, edit, delete and manage rows in a page.
- Adding additional features to each row (think custom padding, margins, background colours, borders, fonts etc.
- Going beyond simple Web Part Zone configurations…
You can find the next article in this series here - Dynamic Page Layouts in SharePoint 2013 - Part 2.









